微信小程序实现上传图片功能
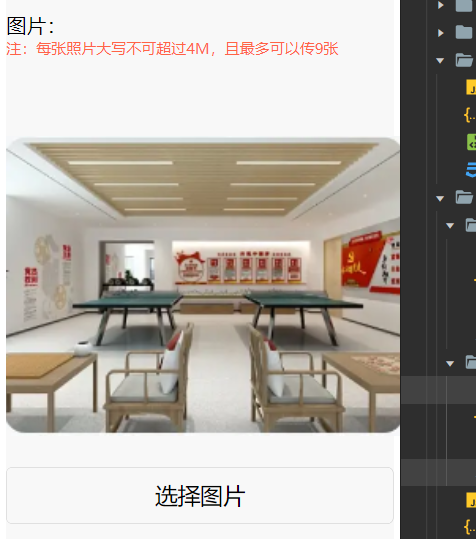
效果图:

wxml代码:
view class="page-section-title">图片:</view>
<view style="font-size: xx-small; color: tomato;">注:每张照片大写不可超过4M,且最多可以传9张</view>
<view class="weui-uploader">
<view class="img-v weui-uploader__bd">
<view class='pic' wx:for="{{videoPicture}}" wx:for-item="item" wx:key="*this">
<image class='weui-uploader__img ' src="{{item}}" data-index="{{index}}" mode="aspectFill" bindtap="previewTechnician">
</image>
</view>
<button bindtap="technicianImg">选择图片</button>
</view>
</view>js代码:
data:(){
imgUrl:api.API_IMG_URL, //后端图片服务器地址
videoPicture: [],// 用于记录上传临时文件的图片地址
videoUrls:[],// 实际上传后的地址,用于表单提交时发给后端
}
// 上传图片
technicianImg: function (e) {
var that = this;
var videoPicture = this.data.videoPicture;
console.log( this.data)
if (videoPicture.length >= 9) {
this.setData({
lenMore: 1
});
setTimeout(function () {
that.setData({
lenMore: 0
});
}, 2500);
return false;
}
wx.chooseMedia({
count: 9, // 默认9
mediaType: ['image','video'], // 文件类型
// image 只能拍摄图片或从相册选择图片
// video 只能拍摄视频或从相册选择视频
// sizeType: ['original', 'compressed'], //所选的图片的尺寸 original原图,compressed压缩图
// 仅对 mediaType 为 image 时有效,是否压缩所选文件
sourceType: ['album', 'camera'], //图片和视频选择的来源
maxDuration: 30, // 拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 60s 之间。不限制相册。
camera: 'back', // 仅在 sourceType 为 camera 时生效,使用前置或后置摄像头
// back 使用后置摄像头;front 使用前置摄像头
success: function (res) {
var tempFilePaths = res.tempFiles;
var videoPicture1 = that.data.videoPicture;
var videoUrls1 = that.data.videoUrls;
for (var i = 0; i < tempFilePaths.length; i++) {
if (videoPicture1.length >= 9) {
that.setData({
videoPicture: videoPicture
});
return false;
} else {
const tempFilePaths1 = tempFilePaths.map(v=>v.tempFilePath)
// tempFilePaths数据是json数组,我们需要的是普通数组需要处理一下
wx.uploadFile({
url: api.UploadFile,//写真实的后端接口地址
filePath: tempFilePaths1[i],
name: "file",
header: {
"content-type": "multipart/form-data"
},
success: function (res) {
var obj = JSON.parse(res.data);
videoPicture1.push(obj.url);
videoUrls1.push(obj.fileName);
that.setData({
videoPicture: videoPicture1,
videoUrls: videoUrls1
});
},
fail: function (err) {
wx.showToast({
title: "上传失败",
icon: "none",
duration: 2000
})
},
})
}
}
}
});
},
// 预览图片
previewTechnician: function (e) {
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var videoPicture = this.data.videoPicture;
wx.previewImage({
//当前显示图片
current: videoPicture[index],
//所有图片
urls: videoPicture
})
},
// 长按删除
deleteTechnician: function (e) {
var that = this;
var videoPicture = that.data.videoPicture;
var index = e.currentTarget.dataset.index; // 获取当前长按图片下标
wx.showModal({
// cancelColor: 'cancelColor',
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('确定');
videoPicture.splice(index, 1);
} else if (res.cancel) {
console.log('取消');
return false;
}
that.setData({
videoPicture
})
}
})
},java后端接口
/**
* 通用上传请求
*/
@ApiOperation(value = "上传图片")
@PostMapping("/upload")
public AjaxResult uploadFile(MultipartFile file) throws Exception
{
try {
// 上传文件路径
String filePath = Config.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);//文件存储方法 可以参考ruoyi-vue框架的文件上传
String url = serverConfig.getUrl() + fileName;
AjaxResult ajax = AjaxResult.success();
ajax.put("fileName", fileName); //这个是去掉ip后存入数据库路径
ajax.put("url", url); //这是带ip的全图片路径,方便直接访问
return ajax;
} catch (Exception e) {
return AjaxResult.error(e.getMessage());
}
}