在写简单的html页面时想使用vue和Element中的页面及方法又不想创建一个vue项目则可以单独引用其中的js与css即可实现效果
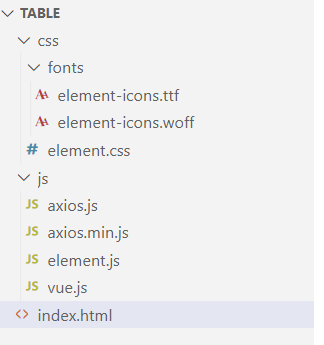
先创建一个文件夹添加js、css文件夹

其中css文件element.css 与fonts中的.ttf、.woff文件是Element的icon,缺少的话页面就没有图标(版本使用的是2.4.11)
js中 vue.js、element.js这两个就是基础,axios.js、axios.min.js是发请求调用后端接口需要的组件,不需要动态数据的可以不添加(以上就是需要的所有包,其他功能需要自己扩展)
index.html就是要写的页面
首先需要在head中引入样式
<head>
<meta charset="UTF-8">
<!--引入 element-ui 的样式-->
<link rel="stylesheet" type="text/css" href="css/element.css">
<!-- 必须先引入vue 后使用element-ui -->
<script src="js/vue.js"></script>
<!-- 引入element 的组件库-->
<script src="js/element.js"></script>
<!-- 引入axios 的组件库 上面为在线的包-->
<!-- <script src="https://unpkg.com/axios/dist/axios.min.js"></script> -->
<script src="js/axios.min.js"></script>
</head>
然后在body中写页面,参考Eleme中的样式,最后在script中编写js代码
<script>
var vm = new Vue({
el: '#app',
data: function() {
return {
tableData: [] ,
}
},
methods: {
onSubmit:function () {
axios.get('http://ip地址:端口/路由',{
params:{参数:参数值}
}).then(function(data){
vm.tableData=data.data;
})
}
}
})
</script>
特别注意的是在script中由于不是vue项目没有全局注册vue所有要使用vue中的方法时需要在new Vue()时赋值,然后由赋值的变量名来代替this.xx,上面代码中就是使用vm接受对象然后用vm.xx来找到变量进行赋值,其他操作同理。
使用axios发送请求时就是代码中的例子具体请参考axios get带参数的请求方法
此时发送请求可能会有跨域问题,由于前端不是vue工程 网上的前端配置跨域的方案不太合,适所以由后端来解决配置拦截器(后台使用java)
参考链接:https://blog.csdn.net/weixin_45735355/article/details/117983549
将这个类加入到项目中就可以了
示例:代码