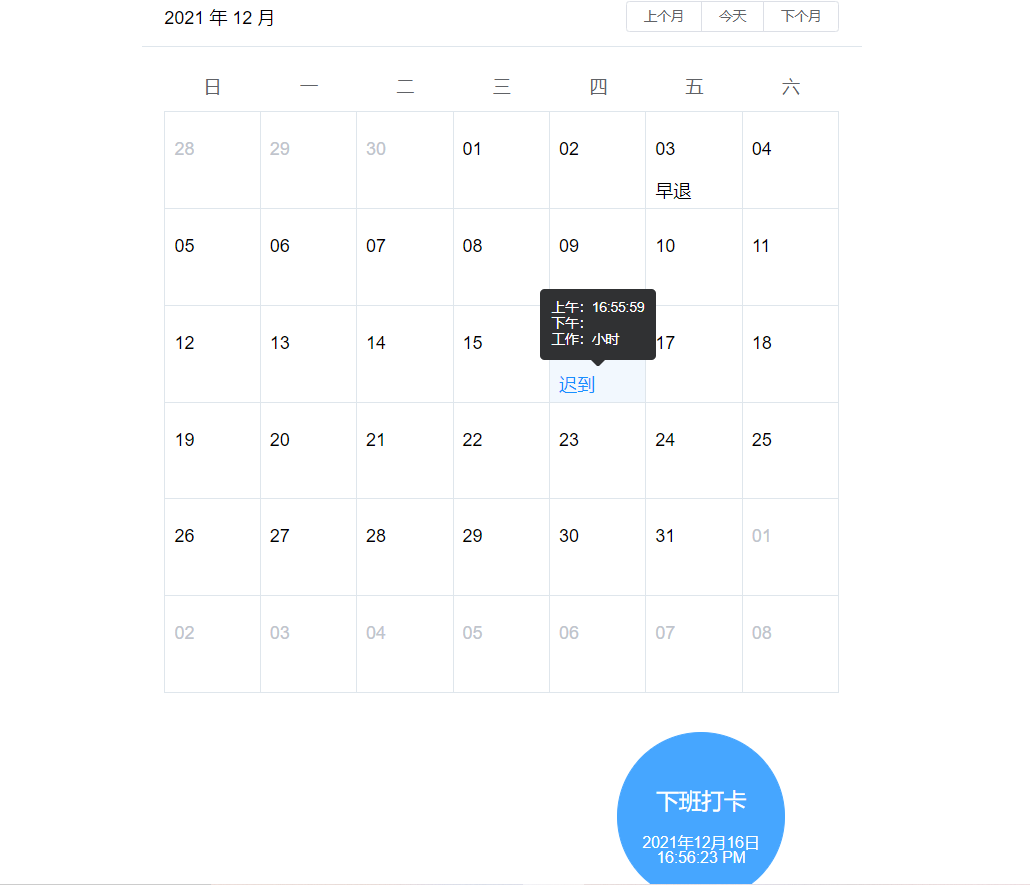
效果图,由于不是专业前端按钮的位置与日历的位置摆放有些不和谐。

页面代码
<div class="container" >
<el-calendar v-model="value" :first-day-of-week="7" >
<template slot="dateCell" slot-scope="{ data }">
<p>{{ data.day.split("-").slice(2).join("-") }}<br/></p>
<div
v-for="(item, index) in calendarData"
:key="index"
>
<el-tooltip placement="top" v-if="data.day == item.day">
<div slot="content"> 上午:{{item.ClockTime}}<br/> 下午:{{item.ClockOutTime}}<br/> 工作:{{item.workinghours}}小时</div>
<div>
{{item.status}}
</div>
</el-tooltip>
</div>
</template>
</el-calendar>
</div>
<div style="text-align:center;">
<el-button type="primary" :disabled="whether" circle style="width:150px;margin-bottom:15px;height:150px;" @click="SignIn" >
<p style="font-size:20px">{{content}}</p>{{ nowDate }}<br/>{{ nowTime }}
</el-button>
</div>
数据定义及结构
return {
value: new Date(), // 获取当前时间
calendarData: [
// { day: "2021-12-03",status:"正常",ClockTime:"8:00",ClockOutTime:"15:00",Workinghours :"8" },
// { day: "2021-12-06",status:"正常",ClockTime:"8:00",ClockOutTime:"15:00",Workinghours :"8" }
//day:数据的时间与日历时间对比相同则写入后面数据;status打卡状态;ClockTime:第一次打卡时间;ClockOutTime:第二次打卡时间;Workinghours :工作时长;
],
nowDate: null, //存放年月日变量
nowTime: null, //存放时分秒变量
timer: "", //定义一个定时器的变量
content:"上班打卡",//打卡按钮显示的内容
whether:false,
};
js与调整样式代码
created() {
this.timer = setInterval(this.getTime, 1000);
this.getList();
this.$nextTick(() => {
// 点击前一个月
let prevBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(1)"
);
prevBtn.addEventListener("click", e => {
var d=this.value;
var resDate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
console.log(resDate);
this.clockInlist(d.getFullYear(),(d.getMonth() + 1));
});
//点击下一个月
let nextBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(3)"
);
nextBtn.addEventListener("click", () => {
var d=this.value;
var resDate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
console.log(resDate);
this.clockInlist(d.getFullYear(),(d.getMonth() + 1));
});
//点击今天
let todayBtn = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(2)"
);
todayBtn.addEventListener("click", () => {
var d=this.value;
var resDate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
console.log(resDate);
this.clockInlist(d.getFullYear(),(d.getMonth() + 1));
});
});
},
methods: {
//实时显示时间
getTime(){
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour= date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
const str = ''
if(this.hour>12) {
this.hour -= 12;
this.str = " PM";
}else{
this.str = " AM";
}
this.month=check(month);
this.day=check(day);
this.hour=check(hour);
this.minute=check(minute);
this.second=check(second);
function check(i){
const num = (i<10)?("0"+i) : i;
return num;
}
this.nowDate = year + "年" + this.month + "月" + this.day+"日";
this.nowTime = this.hour + ":" + this.minute + ":" + this.second + this.str;
},
beforeDestroy() {
if (this.timer) {
clearInterval(this.timer); // 在Vue实例销毁前,清除定时器
}
},
//签到
SignIn(){
clockIn().then(response => {
this.$modal.msgSuccess("打卡成功");
this.getList();
});
},
//查询当前月打卡信息
getList() {
var d=this.value;
var year= d.getFullYear();
var month=(d.getMonth() + 1);
this.clockInlist(year,month);
},
//调接口根据年份和月份查询数据
clockInlist(year,month){
let msg = {
year: year,
month:month
};
clockInlist(msg).then(response => {
this.calendarData = response.calendarData;
this.content = response.content;
if(this.content=='今天休息'||this.content=='完成打卡'){
this.whether=true;
}
});
},
}
};
</script>
<style scoped>
.container{
width: 640px;
margin-left: 320px;
}
</style>