实现效果:
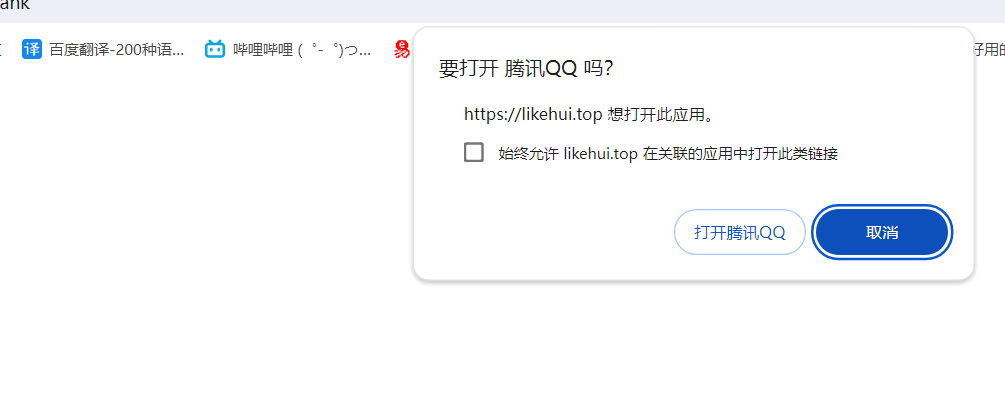
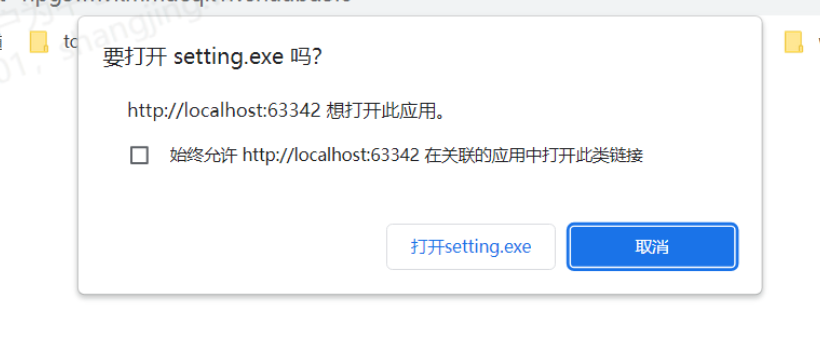
在网页弹窗打开本地电脑中的exe程序,参考网页打开QQ、微信等程序

上面是调用qq的下面是调用自己定义的

一、思路
利用自定义URL Protocol来调用应用程序。浏览器在解析到自定义URL Protocol之后,会寻找注册表,然后通过注册表启动相应的程序,然后启动该程序,传入参数。
二、调用已安装好的程序
这里的已安装好是指:在Windows系统上进行了安装过程的程序,即往注册表中写入数据的。区别方式就是点击exe文件后进入安装程序要你勾选或同意一堆协议的。
1、查询安装后的XX.exe查询在注册表中的信息
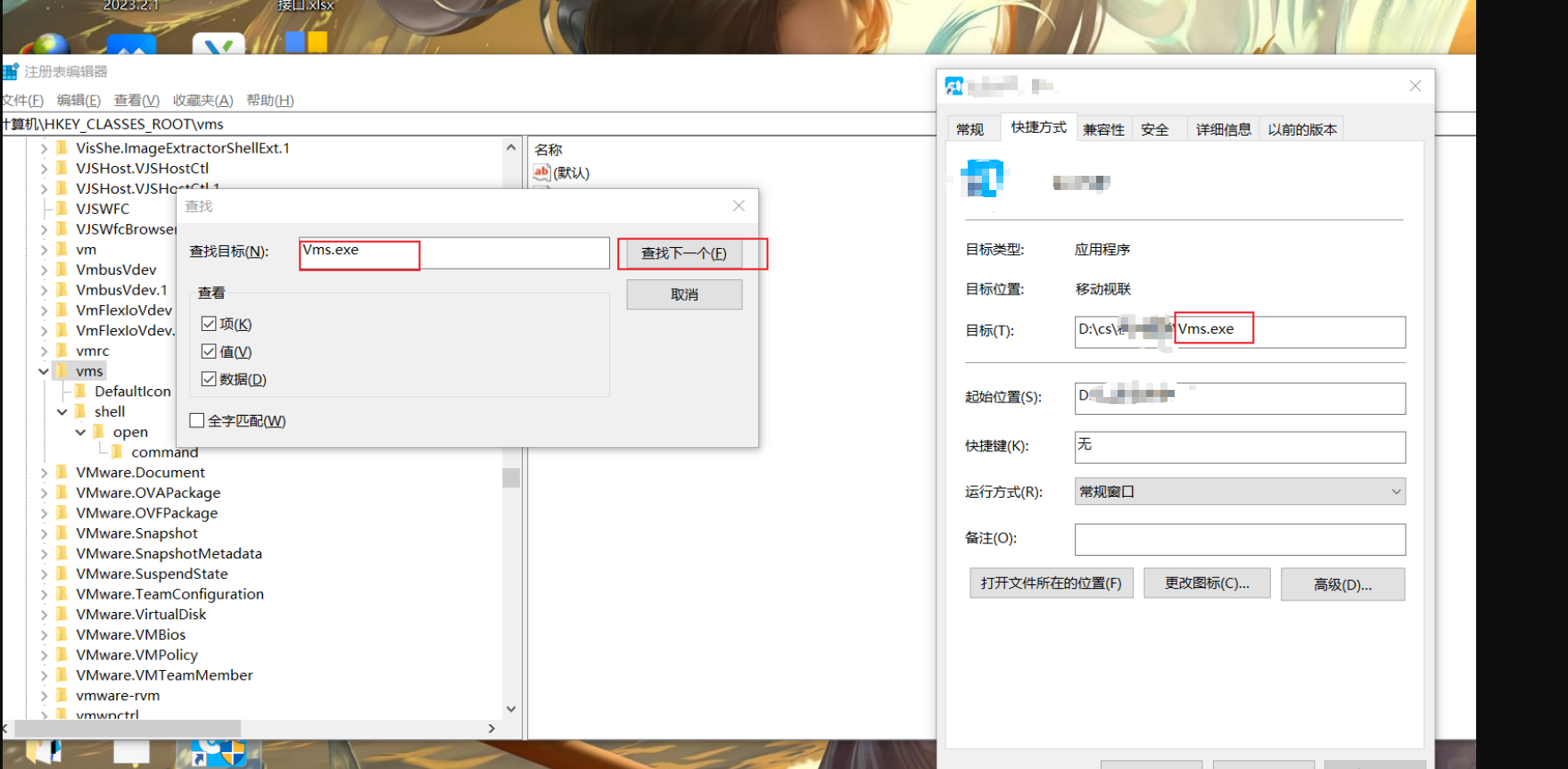
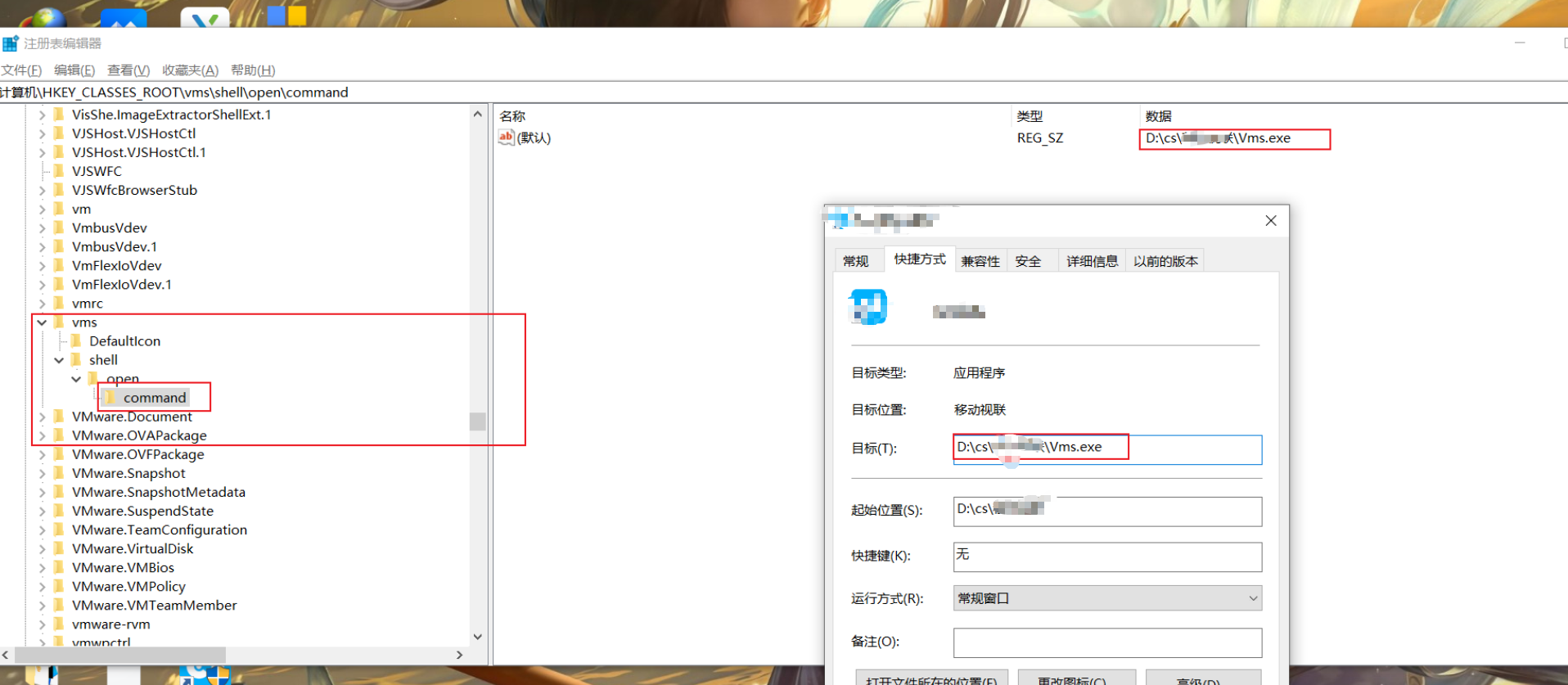
在安装完程序的快捷方式上找到XX.exe的名称,在注册表中(win+R后输入regedit 打开注册表管理器)查找Ctrl+F(编辑->查找)中将XX.exe的复制进去,点击查找下一个。
一般情况下可以直接在计算机\HKEY_CLASSES_ROOT\ 后面加XX.exe的名称(比如我这里是vms.exe那就可以直接输入计算机\HKEY_CLASSES_ROOT\vms)查看信息,如果写安装程序的人不讲武德名字要搞得不用样就只能搜索XX.exe文件了。

确定查找是否正确是看 command 中的数据是否和快捷键中的目标地址一样,如果是一样的就代表找对了,如果不一样就接着找,同时这个结构要符合截图左边的结果 xxx名字下面要有DefaultIcon、shell\open\command这些文件夹

有点参考文档中会要求DefaultIcon文件下的数据与command 下的数据一致,都为快捷方式中的目标地址,但是我安装的这个程序在DefaultIcon中的数据就没有,但是在页面中也可正常调用,所以在调用安装好的程序中就不用管DefaultIcon文件。
三、调用没有安装的程序
这里的没有安装好是指:没有在Windows系统上进行了安装过程的程序,即没有往注册表中写入数据的。点击exe文件后直接就打开了程序。常见的就是程序的绿色板,免安装版,或者自己写的程序打包的exe文件
1、编写脚本将XX.exe程序相关信息写入到注册表中
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\testPB]
@="URL:testPB Protocol Handler"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\testPB\DefaultIcon]
@="D:\\SangtoSoft\\st_pb_tool.exe"
[HKEY_CLASSES_ROOT\testPB\shell]
[HKEY_CLASSES_ROOT\testPB\shell\open]
[HKEY_CLASSES_ROOT\testPB\shell\open\command]
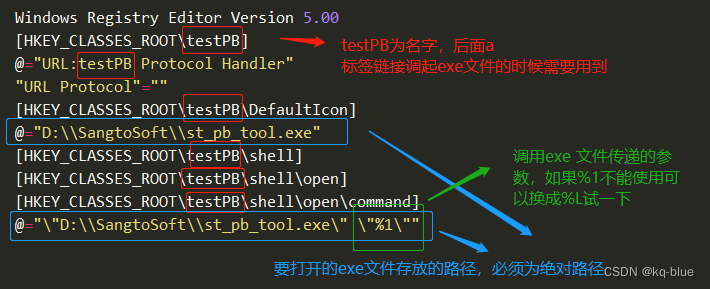
@="\"D:\\SangtoSoft\\st_pb_tool.exe\" \"%1\""修改粘过去的内容,将红色和蓝色部分进行修改
红色圈起来的进行自定义命名随便什么都可以,此名字在后续调起exe文件时会使用到,注册表中的名字也会是这个。
蓝色圈起来的是exe文件存放路径,修改为自己的exe文件存放路径
注意存放路径不要有中文,不要有中文,不要有中文,不要有中文,会乱码

第一行是注册表工具的版本信息,可以自己改一改,或者自己导入任意一个注册信息,把这一行复制过来就行了;
第二行中[HKEY_CLASSES_ROOT\testPB]的testPB就是在HKEY_CLASSES_ROOT下面添加一个testPB树,其中testPB的名称就对应着自定义URL Protocol的名称,在web中调用的时候需要这个名称;
[HKEY_CLASSES_ROOT\testPB\DefaultIcon]中的"D:\\SangtoSoft\\st_pb_tool.exe"是指定应用程序的路径,注意只能是exe的程序;
[HKEY_CLASSES_ROOT\testPB\shell] [HKEY_CLASSES_ROOT\testPB\shell\open] [HKEY_CLASSES_ROOT\testPB\shell\open\command]表示在testPB中再加一个分支,照抄,不用管;
最后一行 是指定应用程序的路径,与DefaultIcon写的一致,其中%1表示到参数,参数可以在你的程序simulink.exe中解析得到,如果没有可以不写
2.运行脚本
保存txt文件,并修改为xxx.reg文件。最后双击运行


3、查看是否写入成功
win+R后输入regedit
在计算机下找到HKEY_CLASSES_ROOT
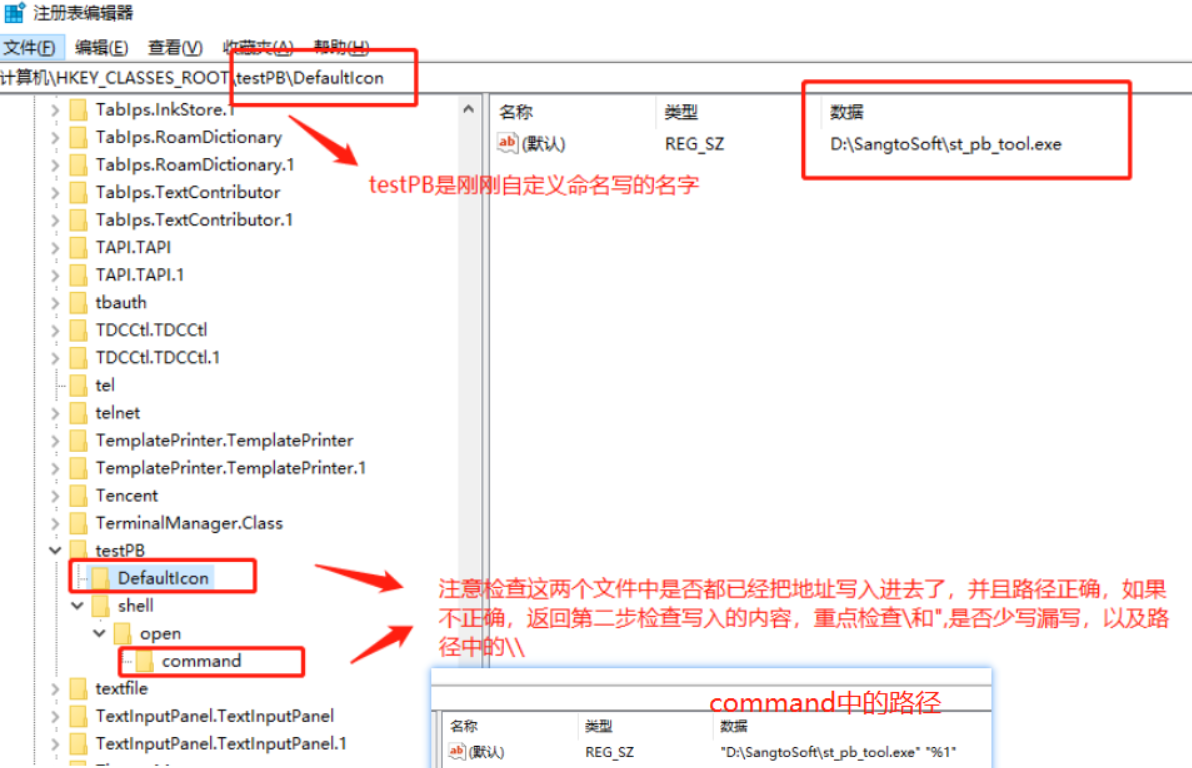
在找到刚刚自定义命名的文件testPB
查看路径是否正确,DefaultIcon和command中的都需要查看

四、在网页中调用
用window.location.href 、window.open 进行跳转或者a标签都可以,本身是js代码所有可以使用JavaScript、vue、jQuery等直接运行
如果有参数要传的话写在: 后面
<script>
// 方法一
// 无参数
// window.location.href="testPB://"; //在当前页面进行跳转,路径上会加上/testPB 使用vue的路由跳转可能会导致页面找不到,只有刷新页面后消失
// or
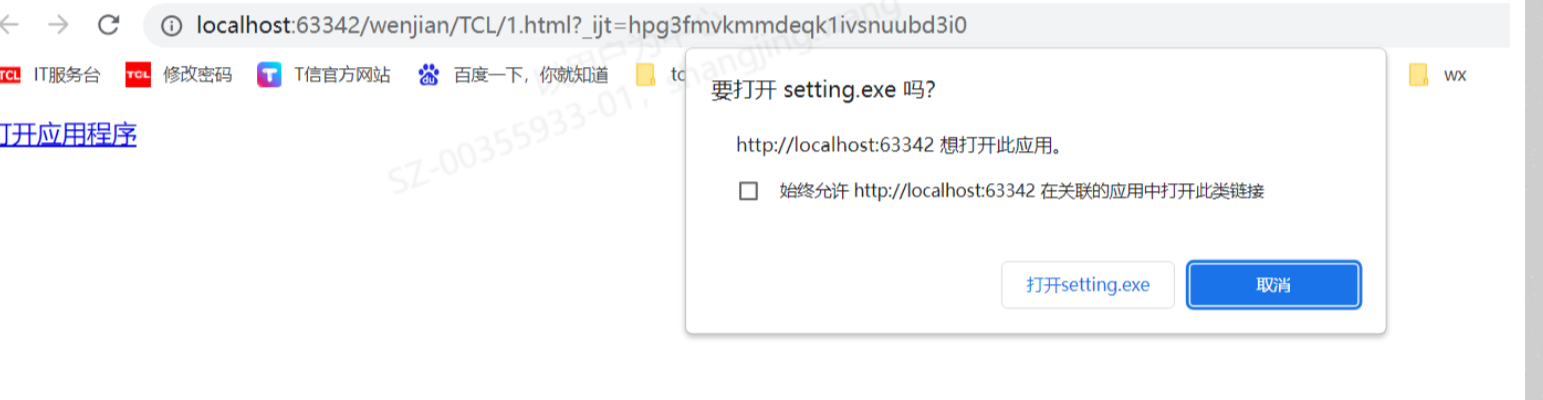
// window.open("testPB://");//推荐这种方式 新开一个页面提示是否打开,选择后会自动关闭
// 有参数
// window.location.href="testPB:001//";
// or
// window.open("testPB:001//");
</script>
<!-- 方法二-->
<!-- 无参数-->
<a href="testPB://">打开应用程序</a>
<!-- 有参数-->
<a href="testPB:001//">打开应用程序</a>
参考链接:
网页调用本地exe 文件执行,vue,js,react都可,各个浏览器都可以执行